Ieri, 19 febbraio 2015, a questo evento qui, hanno presentato, fra le altre cose, il “nuovo” Focus.it.
“Nuovo” tra virgolette, perché è stato rilasciato a luglio del 2014.
La parte più interessante della presentazione (inizia a circa 1h33′)?
Semplice. Il notare come nella riprogettazione del design si siano tenute in conto le esigenze tecniche, editoriali, redazionali, di marketing, di traffico, di concessionaria. E persino quelle del lettore.
Un pannello “backend” che semplifica la vita dei redattori e che consente al marketing di operare sulle singole pagine in maniera semplice sulla pubblicità, un sistema di correlazione semantico che però offre la possibilità ai redattori di agire manualmente, un sistema di creazione di speciali editoriali automatizzato con possibilità di intervento umano: insomma, tutto ciò che è automatizzabile viene reso tale, ma con supervisione di esseri viventi. Perfettamente logico.
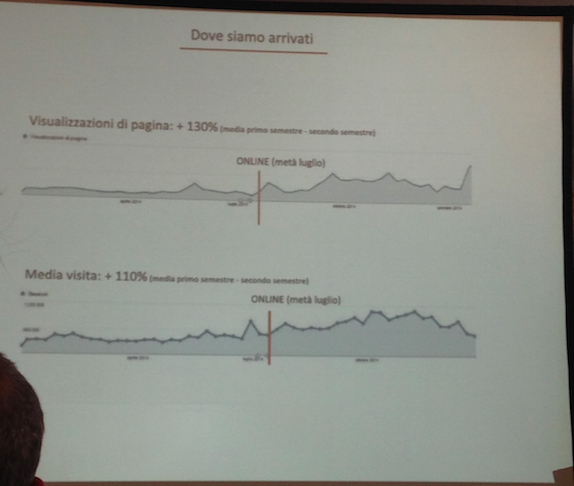
Il risultato è che, dopo il cambio di layout, il traffico sul Focus.it è cresciuto.
«Ci giocavamo la testa, su questo»
è stato detto durante la presentazione.

Il risultato del loro lavoro è la dimostrazione del fatto che esistono sinergie vincenti che valorizzano tutte le componenti imprescindibili di un prodotto editoriale.
La crescita, in questo modo, diventa un obiettivo raggiungibile attraverso una strategia congiunta, che tiene conto anche di tutte le potenziali fonti di traffico di un sito (dirette, organiche, social) e della navigazione all’interno dei suoi contenuti, senza snaturarne l’identità.
Bravi, al Gruppo 36.
Lascia un commento